
Made in figma
Build a scalable design system in a flash
Build a scalable design system in a flash
Build a scalable design system in a flash
Set up a scalable design system in Figma using Atomic Design principles, faster than you ever imagined. Save time and effort creating websites, landing pages, and product views with unmatched speed and ease.



Scalable, consistent and useful for any product
For Startups
Quickly build MVPs to validate ideas, streamline development cycles, and get to market faster
For Startups
Quickly build MVPs to validate ideas, streamline development cycles, and get to market faster
For Startups
Quickly build MVPs to validate ideas, streamline development cycles, and get to market faster
For Startups
Quickly build MVPs to validate ideas, streamline development cycles, and get to market faster
Products Teams
Ensure consistency and scalability across your products while delivering cohesive user experiences and reinforcing your brand identity.
Products Teams
Ensure consistency and scalability across your products while delivering cohesive user experiences and reinforcing your brand identity.
Products Teams
Ensure consistency and scalability across your products while delivering cohesive user experiences and reinforcing your brand identity.
Products Teams
Ensure consistency and scalability across your products while delivering cohesive user experiences and reinforcing your brand identity.
For Design Teams
Save countless design hours. Create mockups and components 10x faster to unlock creativity and maximize productivity.
For Design Teams
Save countless design hours. Create mockups and components 10x faster to unlock creativity and maximize productivity.
For Design Teams
Save countless design hours. Create mockups and components 10x faster to unlock creativity and maximize productivity.
For Design Teams
Save countless design hours. Create mockups and components 10x faster to unlock creativity and maximize productivity.
For Developers
Eliminate design bottlenecks. Speed up projects with pre-built components and a consistent framework for seamless collaboration.
For Developers
Eliminate design bottlenecks. Speed up projects with pre-built components and a consistent framework for seamless collaboration.
For Developers
Eliminate design bottlenecks. Speed up projects with pre-built components and a consistent framework for seamless collaboration.
For Developers
Eliminate design bottlenecks. Speed up projects with pre-built components and a consistent framework for seamless collaboration.
Based on Atomic Design principles
Based on Atomic Design principles
Based on Atomic Design principles
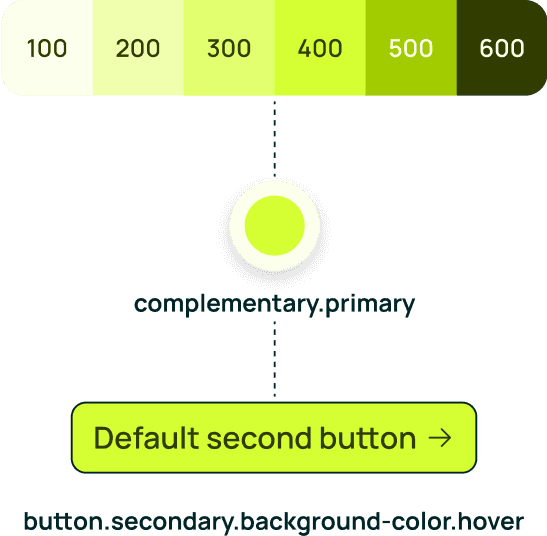
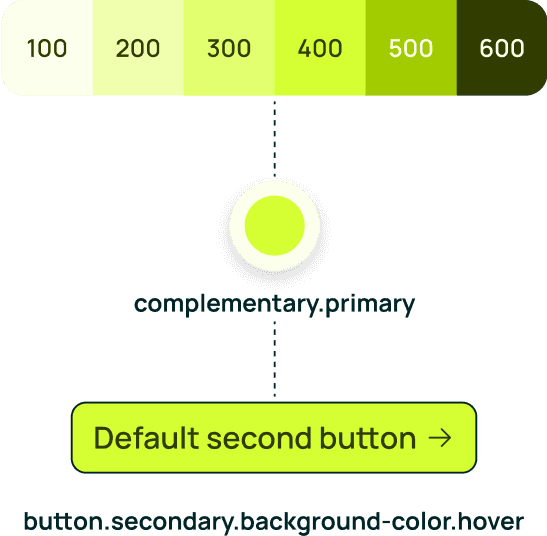
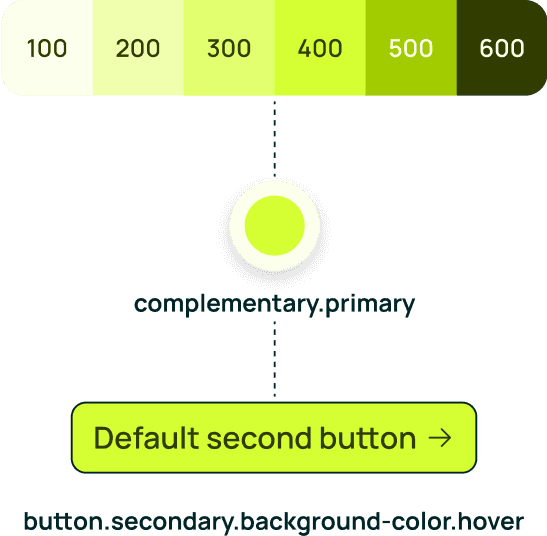
Quarks (Design Tokens)
Quantum introduces a three-tier token system structured like a pyramid, where each layer builds upon the one below.

Quarks (Design Tokens)
Quantum introduces a three-tier token system structured like a pyramid, where each layer builds upon the one below.

Quarks (Design Tokens)
Quantum introduces a three-tier token system structured like a pyramid, where each layer builds upon the one below.

Quarks (Design Tokens)
Quantum introduces a three-tier token system structured like a pyramid, where each layer builds upon the one below.

Atoms
The smallest functional components, composed of at least two design tokens, forming the foundation of your system.

Atoms
The smallest functional components, composed of at least two design tokens, forming the foundation of your system.

Atoms
The smallest functional components, composed of at least two design tokens, forming the foundation of your system.

Atoms
The smallest functional components, composed of at least two design tokens, forming the foundation of your system.

Molecules
Built by combining two or more distinct atoms, molecules serve as the building blocks for more complex elements

Molecules
Built by combining two or more distinct atoms, molecules serve as the building blocks for more complex elements

Molecules
Built by combining two or more distinct atoms, molecules serve as the building blocks for more complex elements

Molecules
Built by combining two or more distinct atoms, molecules serve as the building blocks for more complex elements

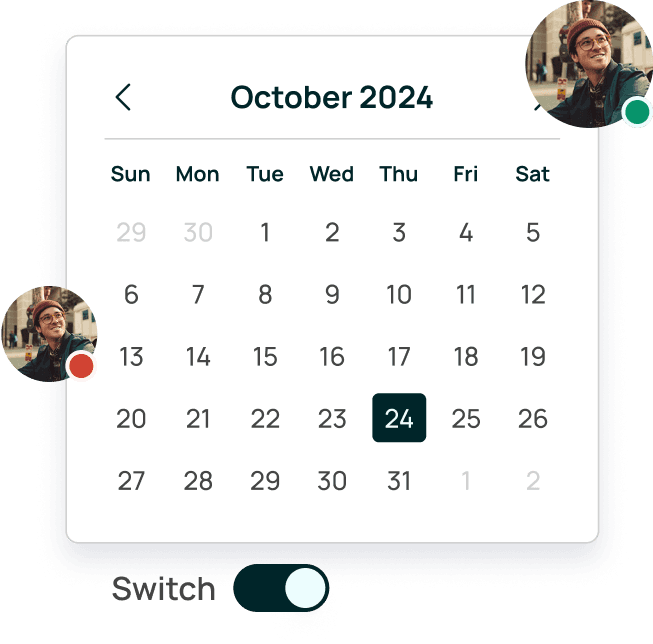
Organism
Advanced components constructed from multiple molecules, designed for greater functionality and versatility.

Organism
Advanced components constructed from multiple molecules, designed for greater functionality and versatility.

Organism
Advanced components constructed from multiple molecules, designed for greater functionality and versatility.

Organism
Advanced components constructed from multiple molecules, designed for greater functionality and versatility.

Templates
High-level structures that bring together multiple organisms, offering ready-to-use layouts for streamlined workflows.

Templates
High-level structures that bring together multiple organisms, offering ready-to-use layouts for streamlined workflows.

Templates
High-level structures that bring together multiple organisms, offering ready-to-use layouts for streamlined workflows.

Templates
High-level structures that bring together multiple organisms, offering ready-to-use layouts for streamlined workflows.

Kckstart your Design System with Quantum
Kckstart your Design System with Quantum
Kckstart your Design System with Quantum
Quantum Design offers a proven methodology to build consistent and scalable design systems. Whether you’re ready to create your own from scratch or prefer to start with our free Figma starter kit, Quantum gives you the tools to begin seamlessly.
Quantum Design offers a proven methodology to build consistent and scalable design systems. Whether you’re ready to create your own from scratch or prefer to start with our free Figma starter kit, Quantum gives you the tools to begin seamlessly.
Quantum Design offers a proven methodology to build consistent and scalable design systems. Whether you’re ready to create your own from scratch or prefer to start with our free Figma starter kit, Quantum gives you the tools to begin seamlessly.
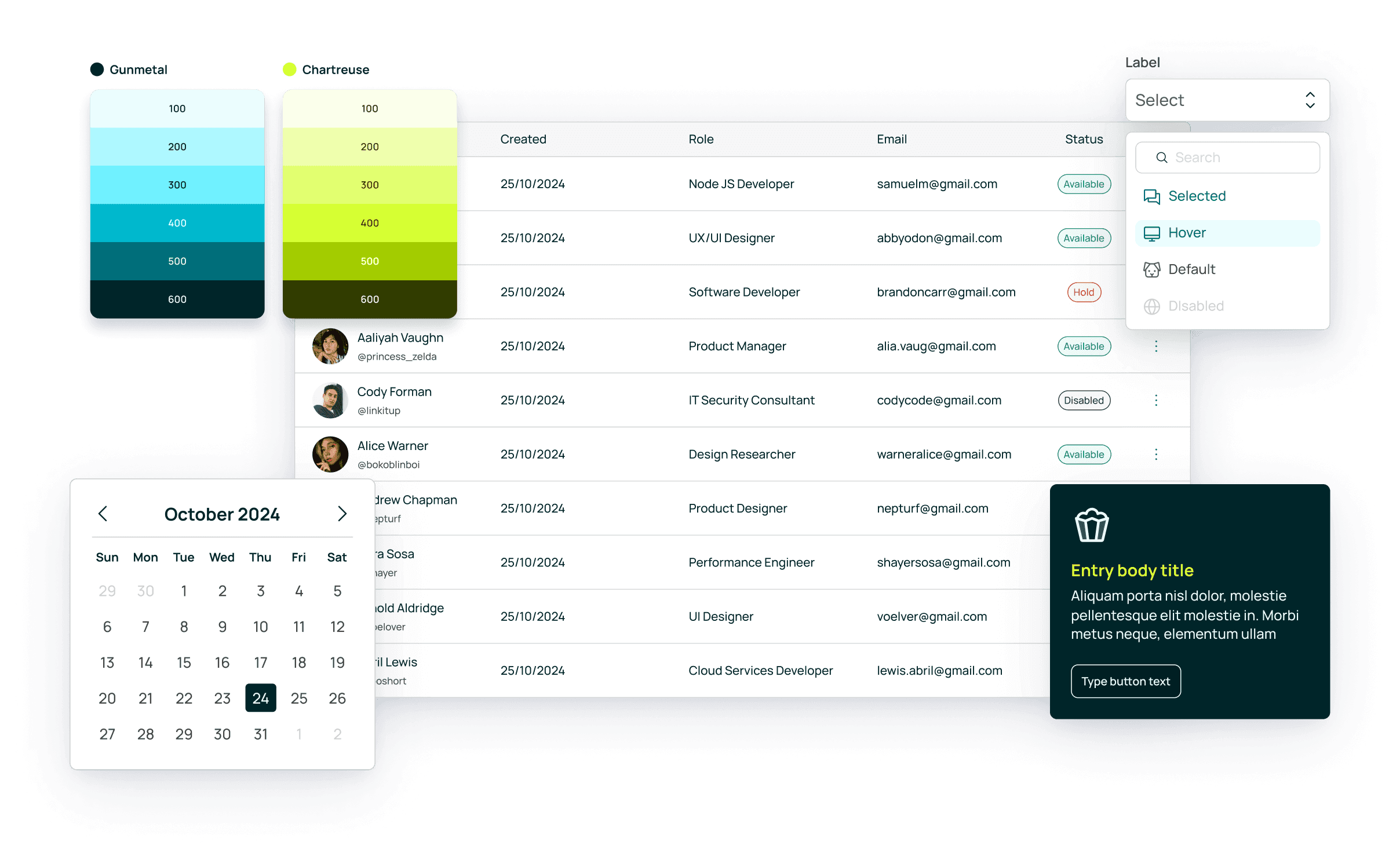
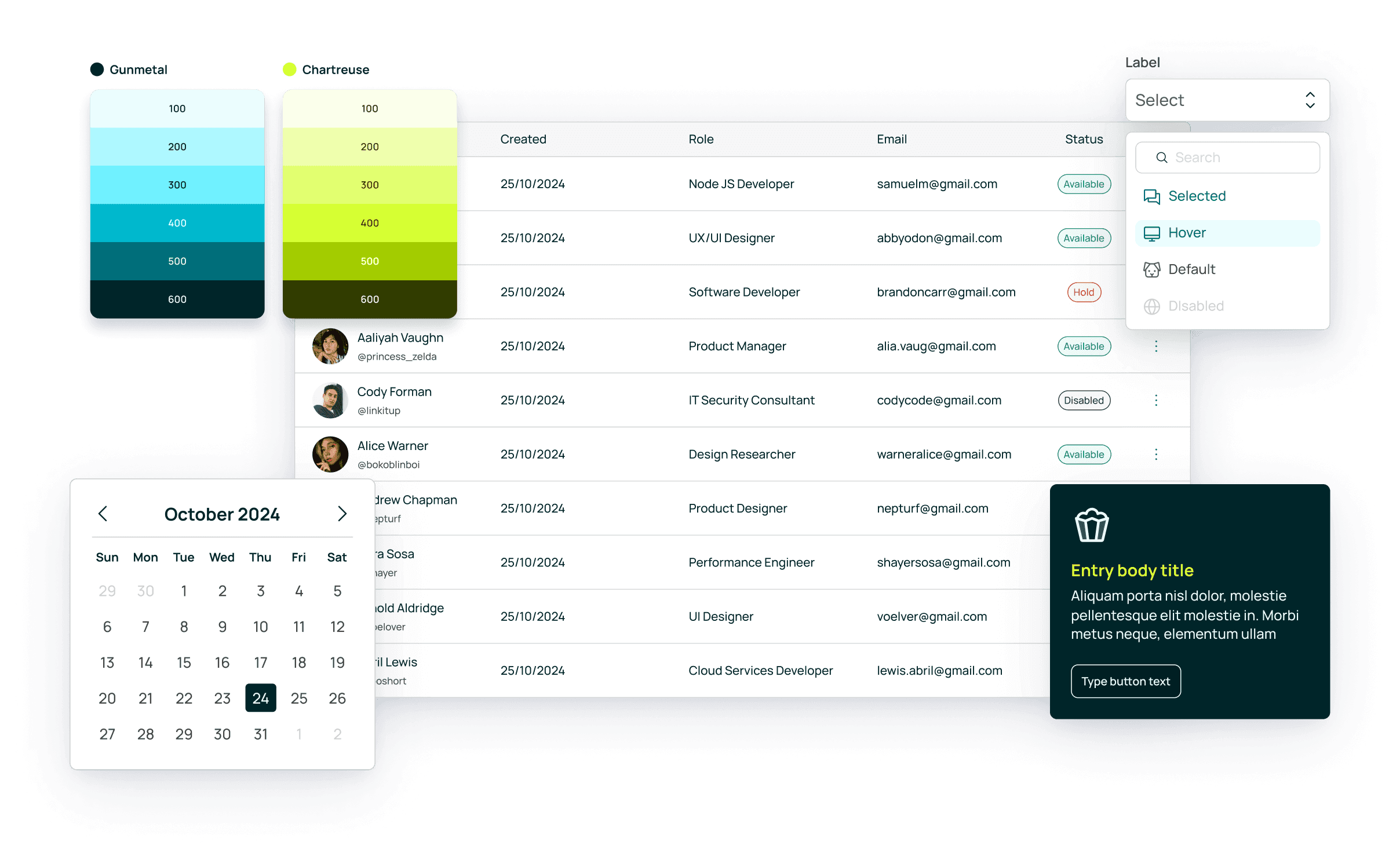
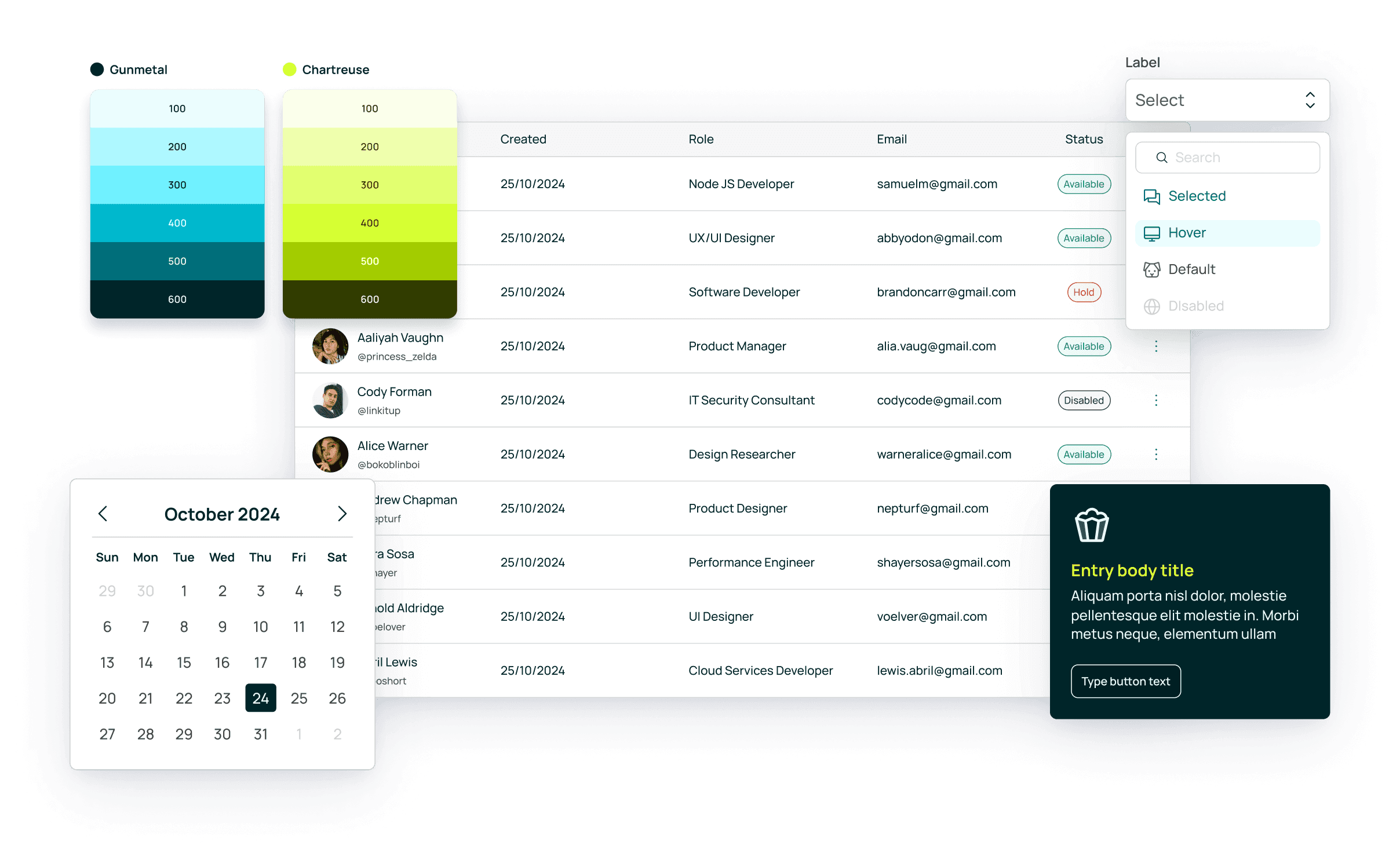
Variables
Manage all tokens through Figma Variables. This starter kit includes tokens for colors, typography, sizes, spacing, and borders, all organized and easily manageable in one place.
Variables
Manage all tokens through Figma Variables. This starter kit includes tokens for colors, typography, sizes, spacing, and borders, all organized and easily manageable in one place.
Variables
Manage all tokens through Figma Variables. This starter kit includes tokens for colors, typography, sizes, spacing, and borders, all organized and easily manageable in one place.
Variables
Manage all tokens through Figma Variables. This starter kit includes tokens for colors, typography, sizes, spacing, and borders, all organized and easily manageable in one place.
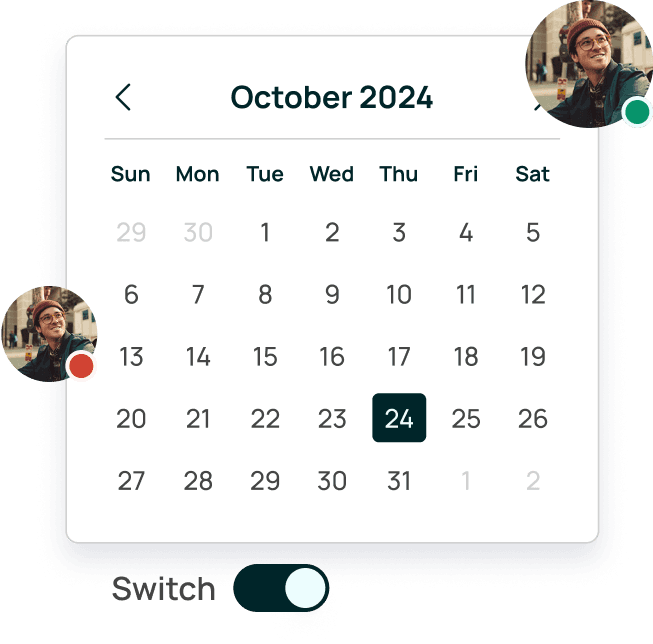
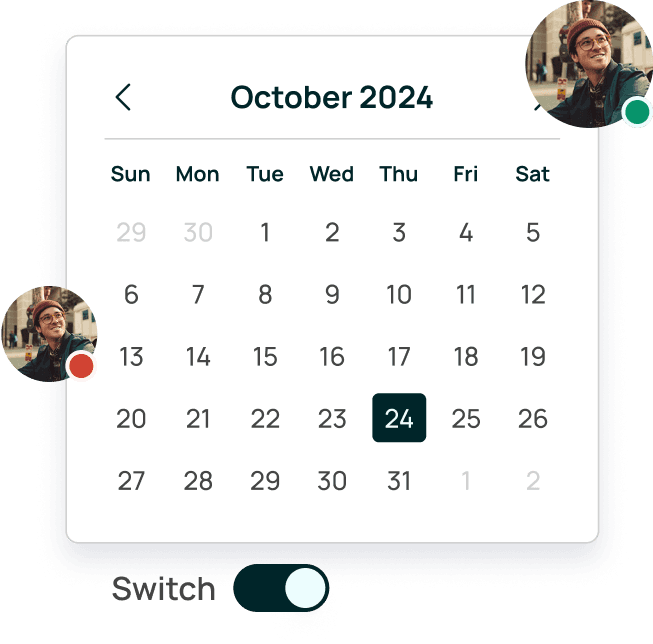
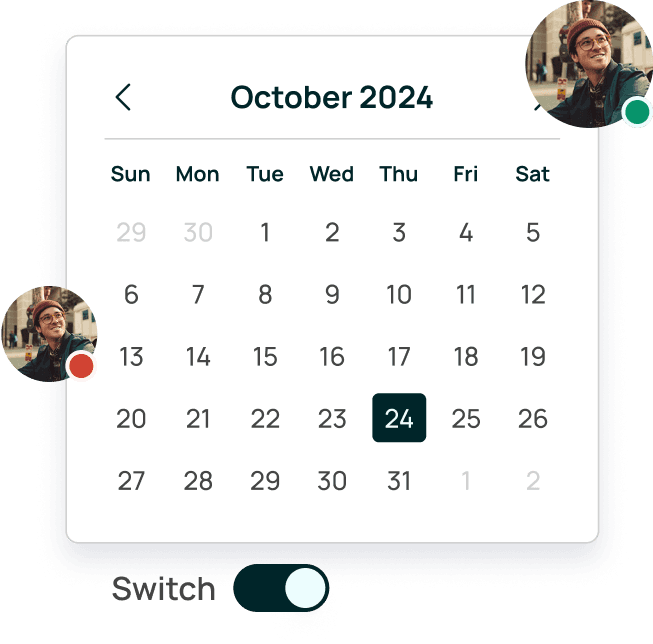
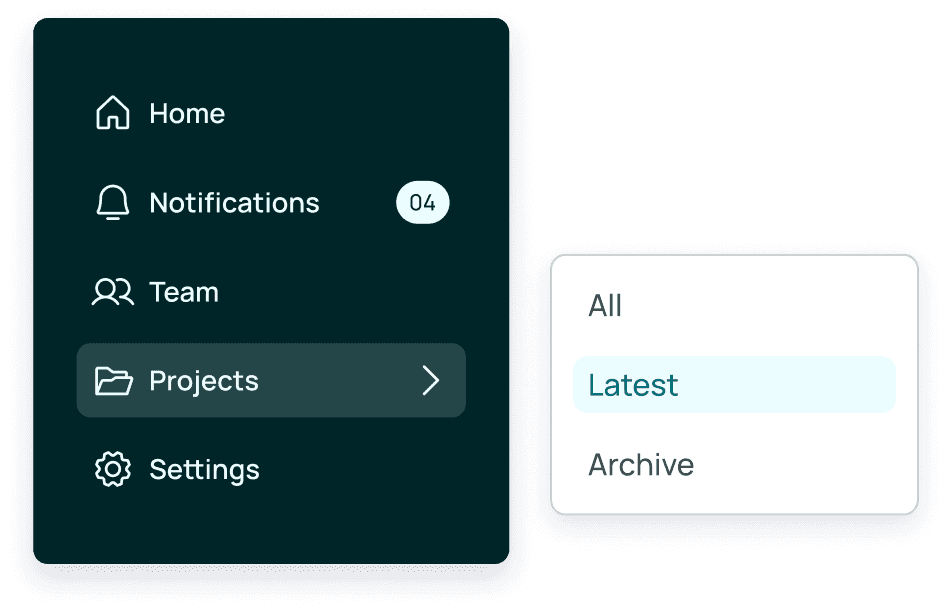
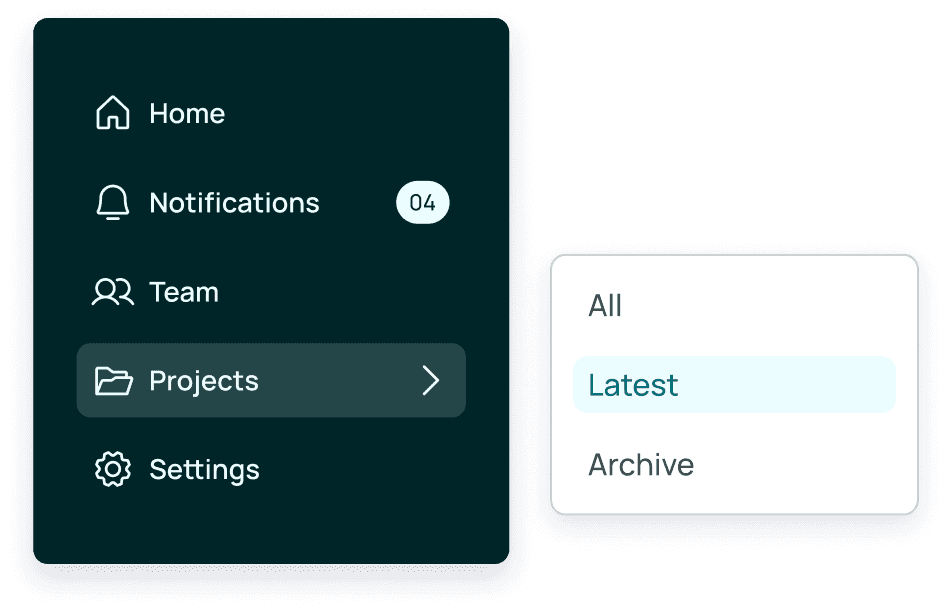
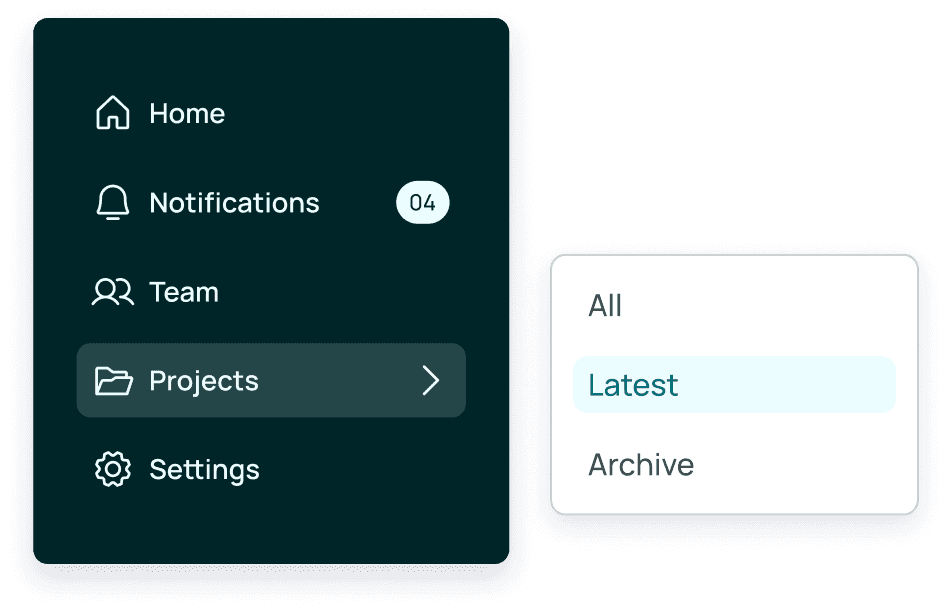
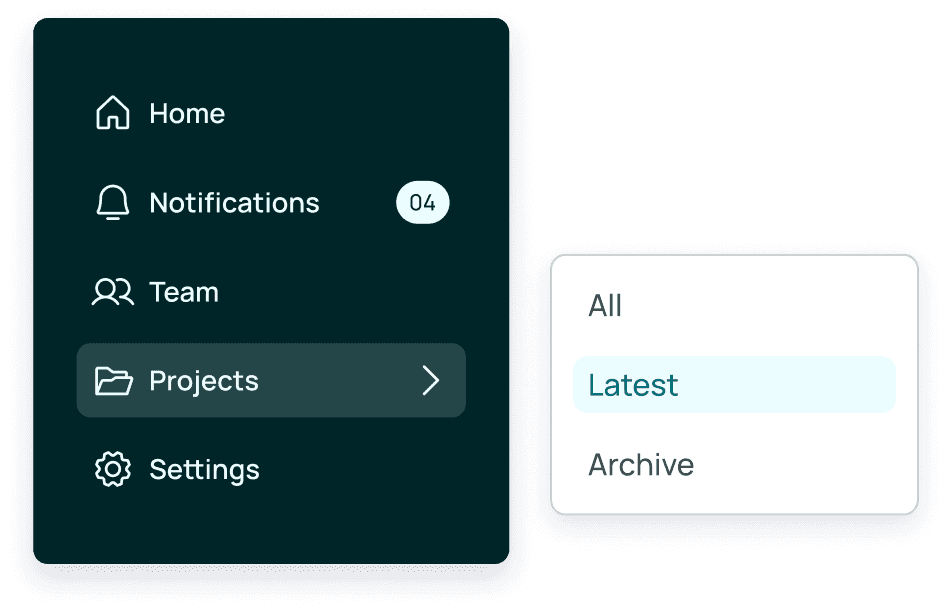
Fully functional Components
Access 40 fully designed components, spanning atoms, molecules, organisms, and templates—each with multiple variants for versatility.
Fully functional Components
Access 40 fully designed components, spanning atoms, molecules, organisms, and templates—each with multiple variants for versatility.
Fully functional Components
Access 40 fully designed components, spanning atoms, molecules, organisms, and templates—each with multiple variants for versatility.
Fully functional Components
Access 40 fully designed components, spanning atoms, molecules, organisms, and templates—each with multiple variants for versatility.
Auto layout
Unlock the full potential of Figma’s Auto Layout tool for flexible control, mimicking the behavior of a development interface.
Auto layout
Unlock the full potential of Figma’s Auto Layout tool for flexible control, mimicking the behavior of a development interface.
Auto layout
Unlock the full potential of Figma’s Auto Layout tool for flexible control, mimicking the behavior of a development interface.
Auto layout
Unlock the full potential of Figma’s Auto Layout tool for flexible control, mimicking the behavior of a development interface.
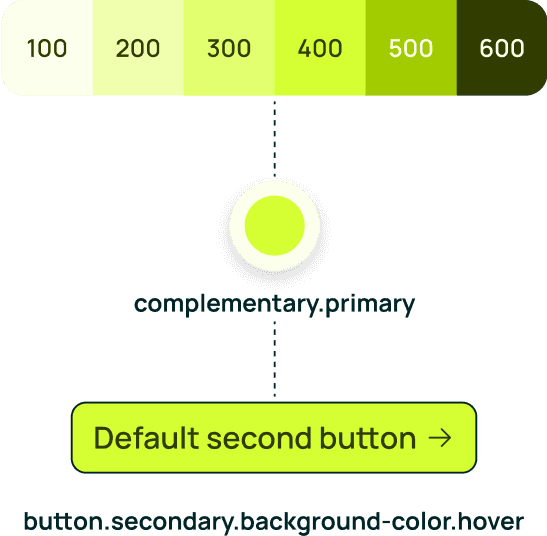
Three-Tier Token System
In Quantum Design, tokens are structured into three levels: Global, System, and Component—ensuring scalability and consistency across your design.
Three-Tier Token System
In Quantum Design, tokens are structured into three levels: Global, System, and Component—ensuring scalability and consistency across your design.
Three-Tier Token System
In Quantum Design, tokens are structured into three levels: Global, System, and Component—ensuring scalability and consistency across your design.
Three-Tier Token System
In Quantum Design, tokens are structured into three levels: Global, System, and Component—ensuring scalability and consistency across your design.
Need a custom Design System?
If you’re ready to build a design system but don’t know where to begin, we’re here to help. As designers, we specialize in creating large, consistent, and scalable systems tailored to your needs
Send us an email to: manage.quantumdesign@gmail.com with all the necessary details.







